Why you couldn't complete your 100DaysOfCode
And how you can successfully complete it next time.
The adrenaline rush that we get from the idea of sticking to coding every day for 100 days is undeniable, and this gets you through your first week of coding drive. 🤩
BUT 👀
We've all been there, where things start to slow down after a week or so. Life intervenes, and we are are longer able to continue the challenge 💔
But don't worry, we all learn from our mistakes. I, too, began one but gave up after 15 days. There is a pattern that I have discovered among those who have accomplished this feat, and the following are my observations that you can follow:
Declare it to the world but...in style

It has been scientifically proven that declaring something publicly gives you the responsibility of accountability. You don't want to show the world that you failed, do you? This is the energy source that keeps you going!
If you haven't already, you should be familiar with tech Twitter as a developer. Not only do you get to build your personal brand, but you also get to learn a lot. My life has changed dramatically since I decided to reactivate my Twitter account.
How can you use Twitter for #100DaysOfCode?
Many of you may already be doing this by tweeting about your progress every day; using #100DaysOfCode hashtags and being retweeted by bots created by developers during their 100 Days of Code!
But how can you add "the" factor to your tweets?
1. Add value to your tweets
Instead of saying, "I did blah, blah, blah," include what you learned today. Maybe you learned about an amazing C++ STL function that makes things so simple, or a VSC shortcut that can make someone's day a lot easier.
For example:
2. Make it fancy!
Some developers who also have a nag of UI/UX tweet along with a stylized picture of what they have done. This is quite successful as Sheldon once said:
Yes, well, they say a picture's worth a thousand words, but I say nothing beats a picture and a thousand words.
She uses Canva as mentioned in one of her tweets.
For this you can also use tools like:
- Carbon if you want to share a code snippet.
- RayThis: Instant Beautiful Code Screenshots A VSC extension that lets you create a beautiful snippet.
This would not only make your tweets prettier but also add extensive value to your posts!
Blog About it
There are many free amazing developer blogging sites that you can document your journey. Some of them:
- Dev.to
- Hashnode ( LOL)
- Hackernoon
Also GitHub, Medium
Here is a great comparison between all three platforms, and you can then decide which one is best for you.
I will personally adhere to this by writing a blog post after each week of my 100 Days of Code completion. Not only am I expanding my knowledge, but I am also sharing it with the rest of the world. If you want to become a technical writer, I believe this is an excellent ritual to follow in order to build your portfolio.
Divide and Conquer
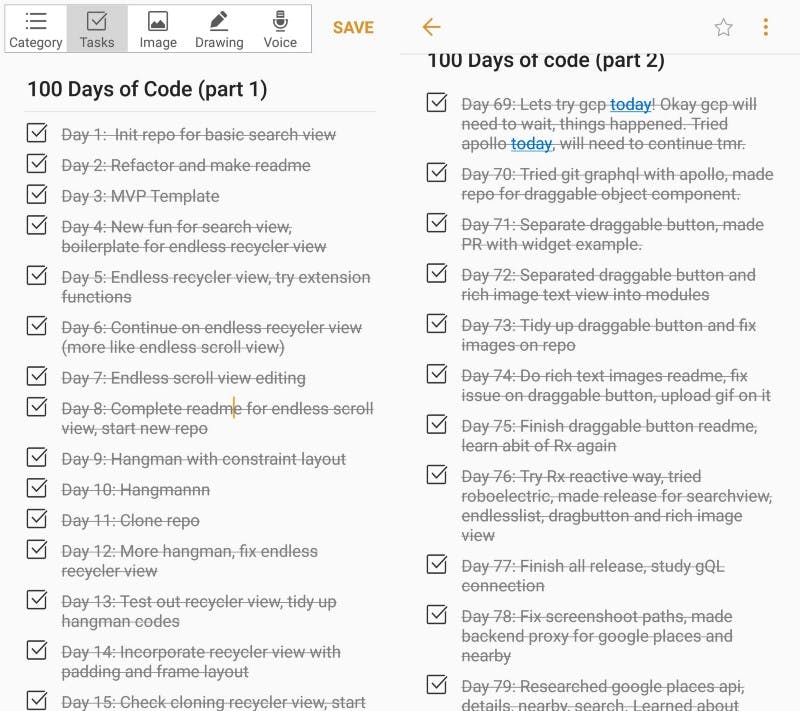
From My journey in completing 100 days of code

You can divide 100 Days into three 30 days blocks and set a definitive goal for all these days. Unplanned events, like any other aspect of our lives, do not last long, especially when you are aiming for 100 days!
Check out these roadmaps if you want to learn about:
Data Structures and Algorithms: 100 Days roadmap by GeeksForGeeks and 30 Days of Code — Complete Guide W/Resources(DSA)
React.js: Learn React in 100 Days
- How I built 100 Projects in 100 Days
- ML: 100-Days-Of-ML-Code
You can find similar roadmaps in for the stack/topic of your choice over the internet. Comment down below if you find any!
Start with a peer
 You not only gain accountability, but you also learn how to collaborate, learn from your peers, teach, and consolidate your knowledge.
You not only gain accountability, but you also learn how to collaborate, learn from your peers, teach, and consolidate your knowledge.
Try out CodeBuddies. Here you have Peer-to-peer organized study groups, Teaching Hangouts and Collaboration Hangouts.
Join Gitter (you need a GitHub account), and search for chat rooms. There is a Pair Programming chat room by freecodecamp.org
- Join the official slack account!
If you need a study environment try out these virtual study rooms:
Don't stress out!
It's quite acceptable to take a break and then return to it; just don't abandon it completely! All you have to do is code for an hour every day. I am confident in your ability to complete this.
Thanks for reading the full article, here is a bonus for you: Head over to treehouse to get free reminders to code for at least 30 min per day

Hope you shine as bright as the sun 🌞 All the best!
